dev dump
# github.dev

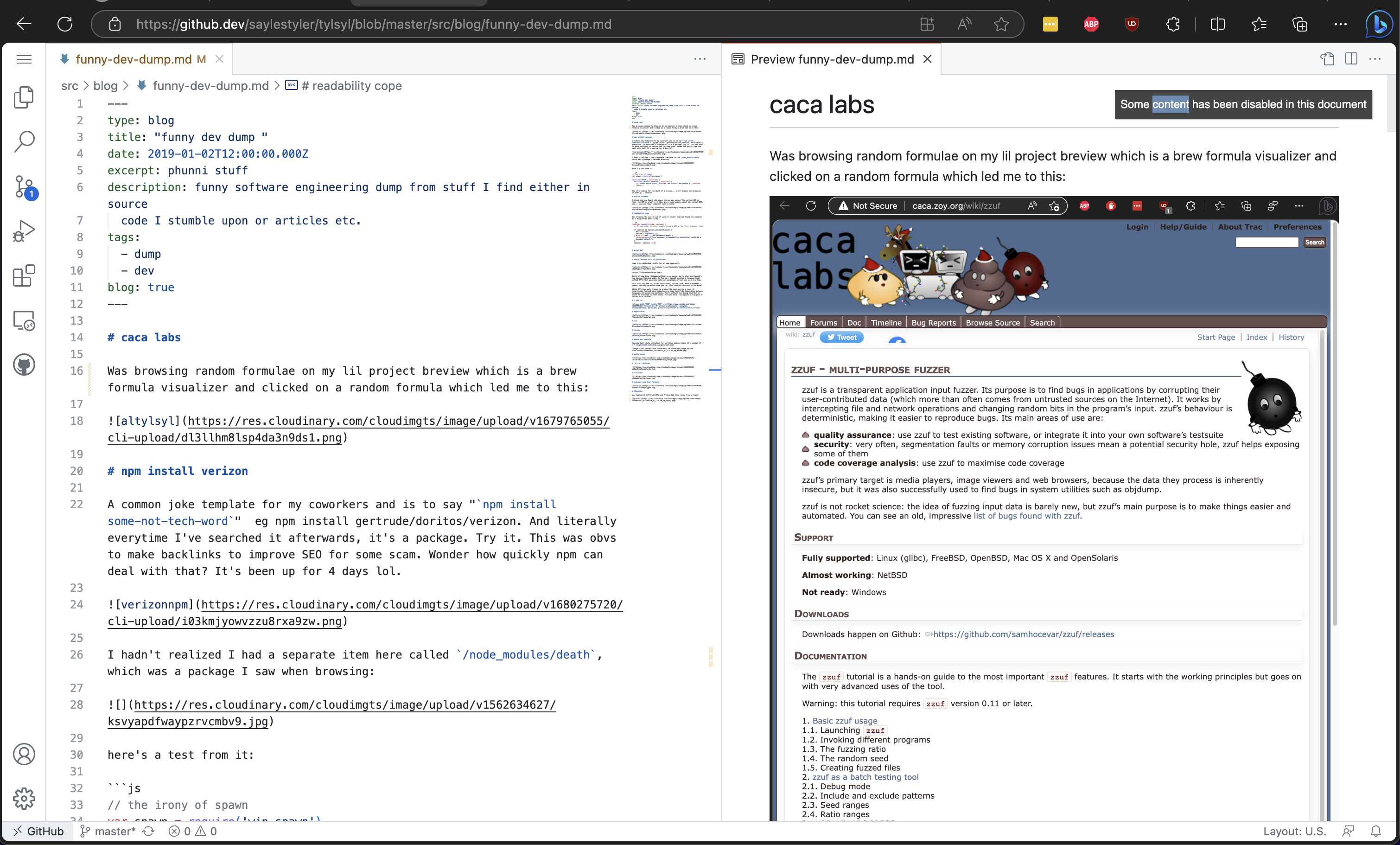
I've been browsing for different ideas on how to improve my publishing flow for this blog. Not because I need to, just out of curiosity and because I like SSGs. I started to think maybe I should just edit my blod md pages directly in the repository, since github offers a preview pane and everything. And then I clicked the dropdown next to edit pencil it said "open in github.dev" .
What do you know an in browser fully featured vscode instance pops up lol. With full ability to do markdown preview to the right and make commits and it's instant updating and renders images etc. Wowwie!
Jk it's not fully featured, but you can install certain plugins, relevant to the task at hand (markdown linters, themes, etc.), and even sync your settings. Gooped.
You can also supply a css file path for any you want to apply to the markdown preview itself, meaning you can pretty much make the preview look like what the deployed version will. Wowwie.
# browser blogs
I like reading about browsers and have even worked on (read: downloaded src, felt heat radiating from machine) chromium before. Some blogs I check out are the v8 dev (opens new window) which is about features of the v8 js engine, and chrome status roadmap (opens new window) which features upcoming features in next version. They each have a post dedicated to them with links to the specifications, motivations, chromium source, and documentation. I guess because chrome is a weird mix of public/private, it feels a little like corporate espionage. Titillating.
# a blog is a blog is a blog
perfection kills (opens new window)
# d.sb
gorgina website d.sb (opens new window)
# fab niche css blogs
This one has been publishing often for over ten years. Latest posts are about webkit internals and stuff like scroll-driven-animations (opens new window) which I had never heard of it.
https://bitsofco.de (opens new window)
Ditto this blog. Publishes often and about very specific css topics in details. Here's one about :focus-visible (opens new window) and when in the paint cycle it actually occurs.
# killr blog abt myriadiverse topics
# pl.atyp.us
# bash
http://samrowe.com/wordpress/advancing-in-the-bash-shell/ (opens new window)
google's bash style guide (opens new window)
save ur bash history securely in daß Kloöd (opens new window)
# but how do it know: CPUs
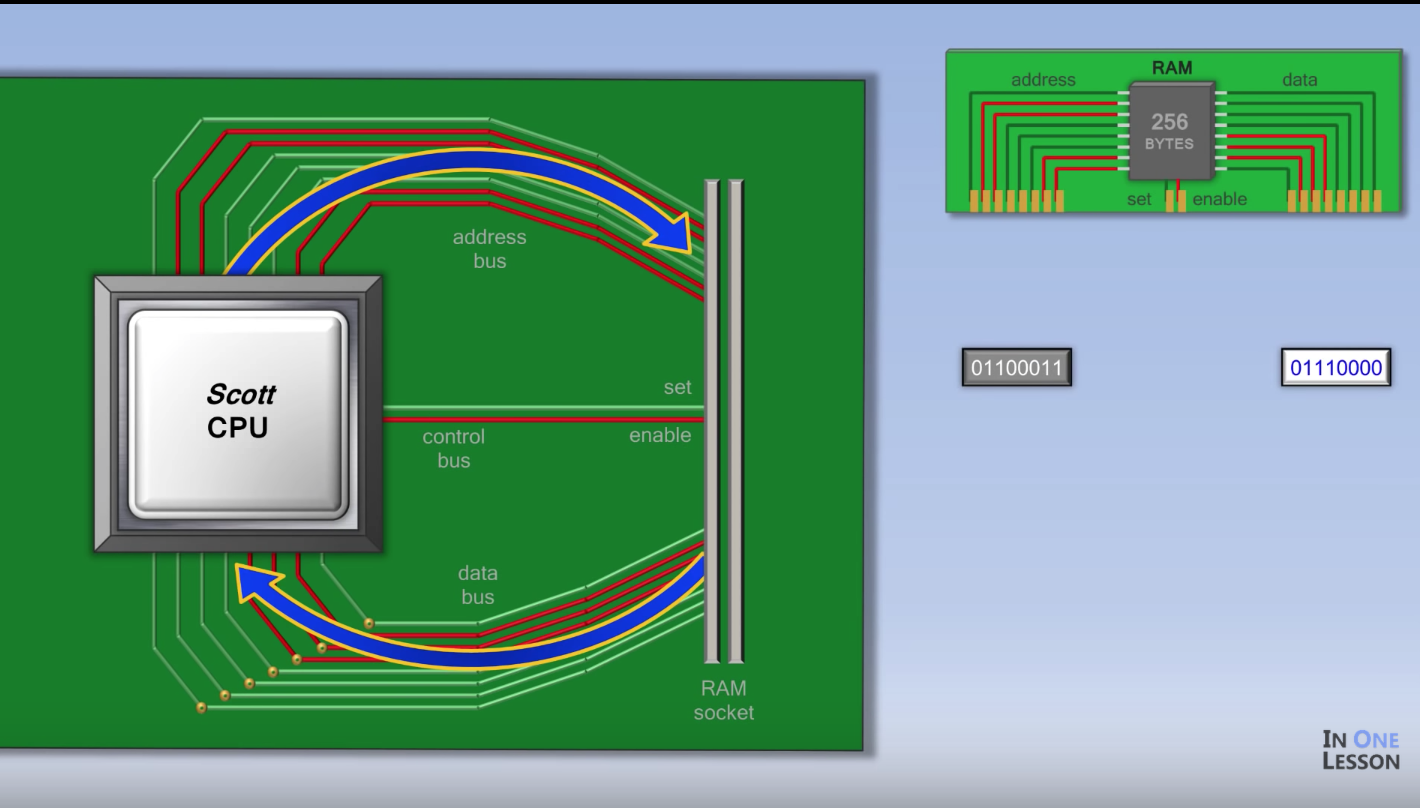
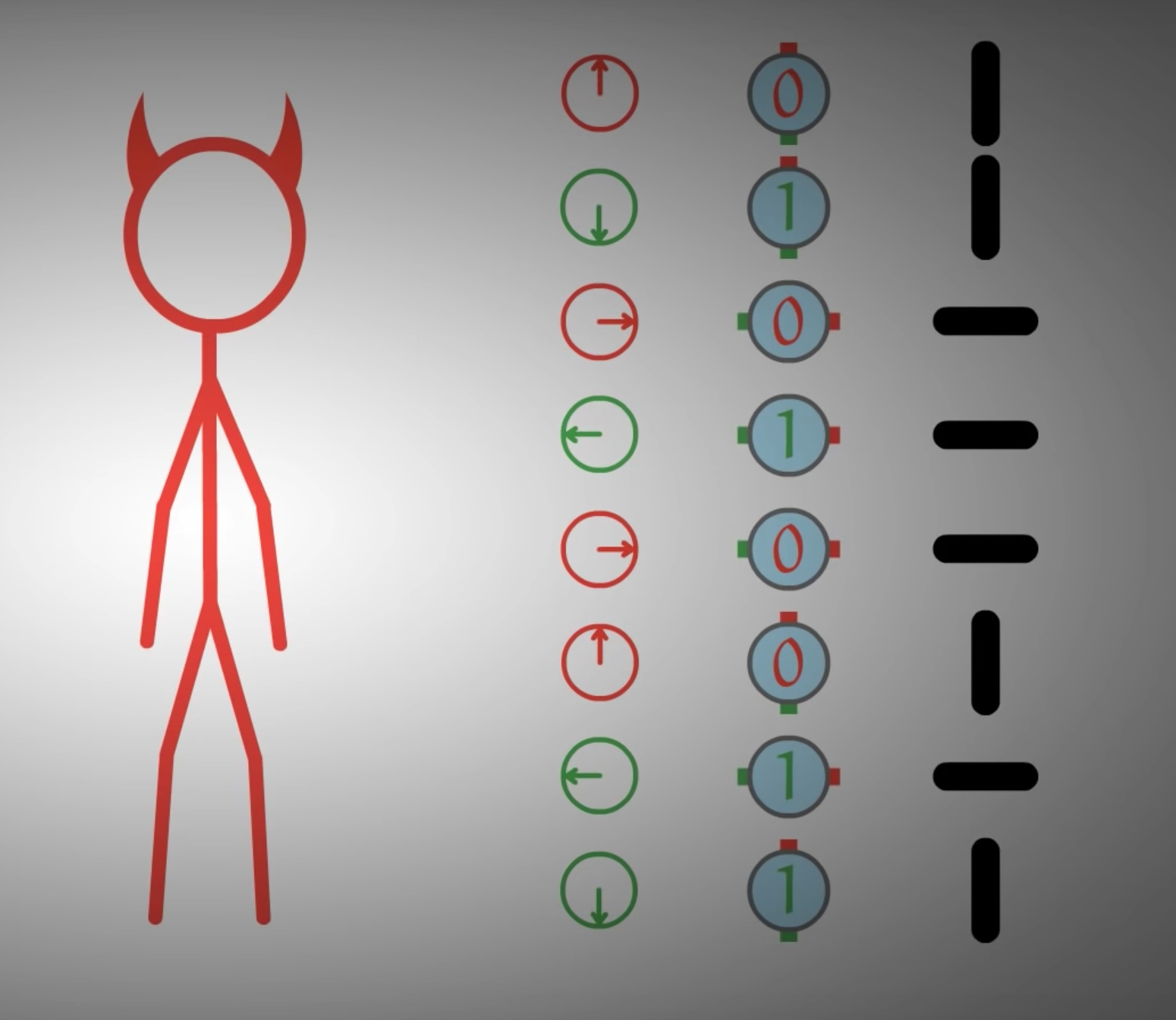
http://buthowdoitknow.com/ (opens new window)

- this amazin' vid companion by In One Lesson
# post-quantum cryptography (lol)
bunch of cool looking graphics 😉

# tips hat 2... apple?
https://opensource.apple.com/source (opens new window)
cool stuff e.g. cron? src (opens new window)
# UITest.com
70+ tests & a bookmarklet
https://uitest.com/en/analysis/#general (opens new window)
# http://w3c-test.org/
o wow
# https://mailarchive.ietf.org/arch/browse/
gagged by the styling & bevy of data
# Simon Willison's Weblog
https://simonwillison.net/ (opens new window)
could also fall under design-spo, dump-spo, many speaux
# w3
# WAI-ARIA practices
https://www.w3.org/TR/wai-aria-practices-1.2/ (opens new window)
the Design Patterns and Widgets section has amaze examples of how to implement the suite, replete w/ src code
scrollable box example (opens new window)
here's an example implementing all of their landmark guidelines
# dequeue
https://dequeuniversity.com/resources/ (opens new window)
# compilers
11:00 is particularly mind-blowing :~)
# for users w/ cognitive disabilities
# web style guide
https://www.webstyleguide.com/wsg3/8-typography/index.html (opens new window)
# oreilly books ex
https://resources.oreilly.com/examples (opens new window)
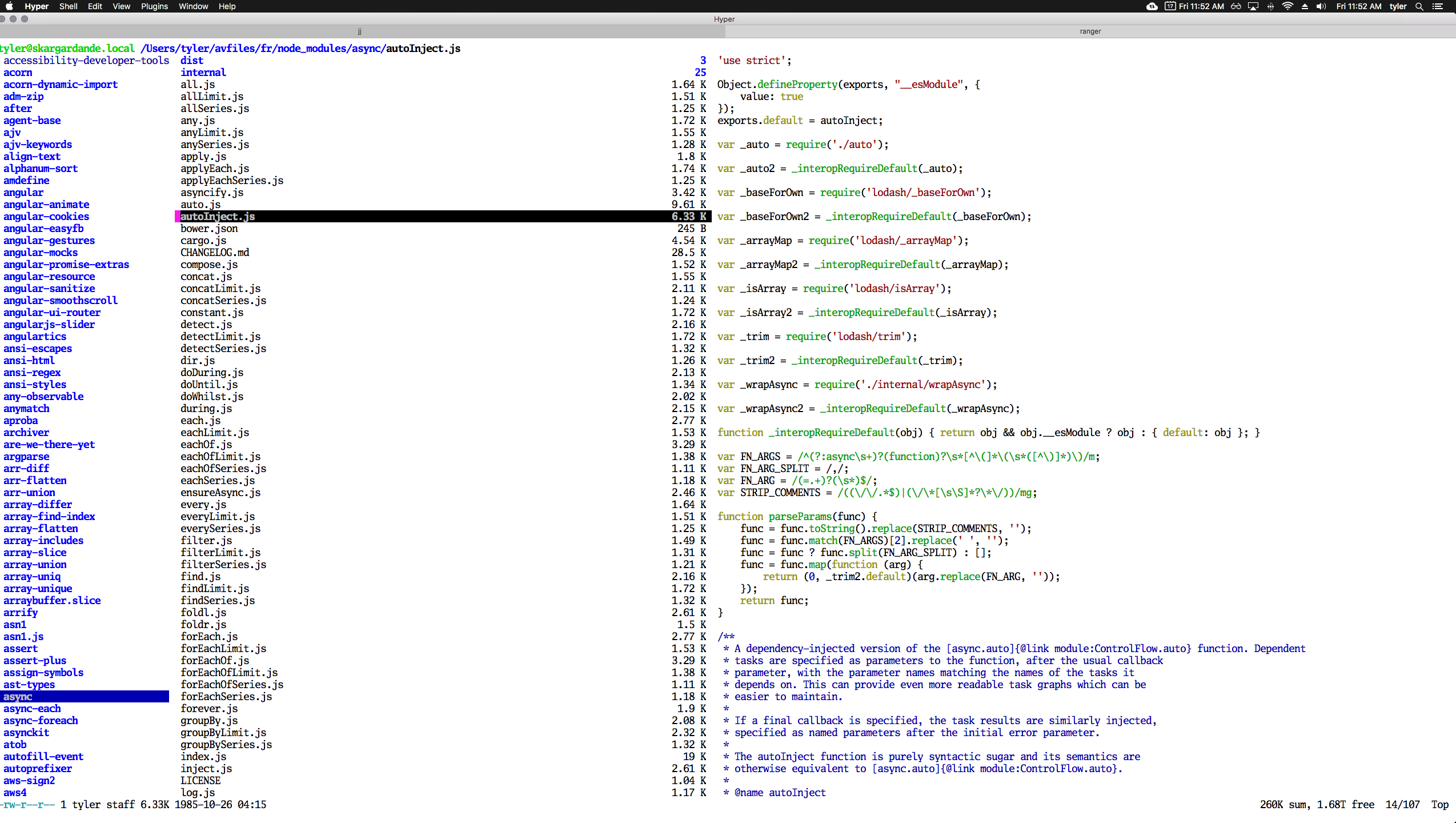
# ranger (& hyper)

# betterexplained
today we lrn to make a bookmarklet (opens new window)
- his ruby guides = siq
# html5-editor.net
https://html5-editor.net/ (opens new window)
# tutspoint
https://www.tutorialspoint.com/online_dev_tools.htm (opens new window)
# ev. psych + design
# usabilitypost.com
https://www.usabilitypost.com/archive/ (opens new window)
# gorgina retro
https://www.brunildo.org/test/ (opens new window)
# tc39
https://github.com/tc39 (opens new window)
https://tc39.github.io/ecma262/ (opens new window)
# xinyminutes
# w3c test suite
w3c test suite (opens new window)
# steve yegge's blog
steve yegge's blog (opens new window)
# moishe lettvin's blog
moise lettvin's blog (opens new window)
# mfowlerblg
martin fowler's blog (opens new window)
# pile of vim
a bunch of programs that use vim-like settings
vim.reversed.top (opens new window)
# tbray.org
we got a writer folks (opens new window)
# notion api 4 thoz who can't wait
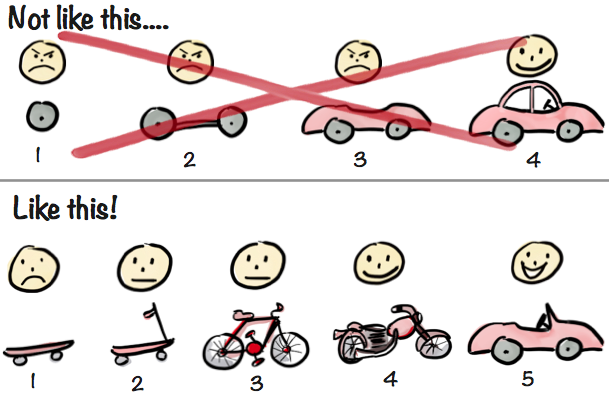
# car agile product metaphor

# npm audit needs an audit
why npm audit is broken (opens new window)
# see site fetch itself over tls in real time
https://subtls.pages.dev/